Nota del Traductor:
Nota del Traductor:
El presente documento es la traducción al castellano del documento original (en inglés) titulado «Accessibility Features of SVG» [http://www.w3.org/TR/SVG-access/].
La única versión normativa es la versión original en inglés, en los términos por ella especificados.
Puede enviar cualquier comentario sobre esta traducción a la siguiente dirección de correo electrónico ferguweb@sidar.org.
Gracias.
Fernando Gutiérrez Ferrerías
Los Gráficos de Vectores Escalables (SVG) ofrecen un número de prestaciones para crear gráficos en la Web más accesibles de lo que actualmente es posible, a un más amplio grupo de usuarios. Los usuarios beneficiados incluye a los usuarios con baja visión, usuarios ciegos o con ceguera de color, y usuarios de tecnologías asistivas. Un número de estas prestaciones de SVG pueden también incrementar la usabilidad del contenido para muchos usuarios sin discapacidades, tales como usuarios de asistentes personales digitales, teléfonos móviles u otros dispositivos no tradicionales de acceso a la Web.
La accesibilidad requiere que las prestaciones ofrecidas por SVG sean usadas y soportadas correctamente. Esta Nota describe las prestaciones de SVG que soportan la accesibilidad e ilustra su utilización mediante ejemplos.
Este documento es una Nota puesta a disposición por el W3C sólo para su discusión. La publicación de esta Nota por el W3C no indica el endoso por el Equipo o cualquiera de los Miembros del W3C. La Nota se basa en la Candidata a Recomendación de SVG [SVG].
Esta Nota se distribuye al mismo tiempo que la Candidata a Recomendación de SVG con el objeto de proporcionar información sobre consideraciones de potenciales implementaciones.
Esta versión de la Nota ha sido objeto de algunas revisiones, aunque aún no el endoso, por parte del Grupo de Trabajo de SVG y el Grupo de Trabajo de Protocolos y Formatos. Estos grupos, junto con el Grupo de Trabajo de Educación y Ayuda a los Necesitados, el Grupo de Interés de la WAI, y otros están invitados a revisar este documento, en particular, durante el período de Candidatura a Recomendación de SVG.
Los autores tienen planeado publicar una versión actualizada de esta Nota en cualquiera de las siguientes circunstancias:
- Revisiones adicionales, especialmente por los Grupos de Interés o de Trabajo del W3C, que indiquen la necesidad de alguna modificación.
- Modificaciones significantes hechas a la especificación de SVG.
- SVG se convierta en una Recomendación del W3C.
Por favor, envíe sus comentarios a la lista de correo del Grupo de Trabajo de Educación y Ayuda a los Necesitados de la WAI w3c-wai-eo@w3.org, que se encuentra archivada públicamente en http://lists.w3.org/Archives/Public/w3c-wai-eo/. Este documento ha sido producido como parte de la Actividad Técnica de la WAI. Puede encontrar una lista de los actuales informes técnicos y publicaciones del W3C, incluyendo Borradores de Trabajo y Notas en
http://www.w3.org/TR.
- Introducción
- ¿Porqué la Accesibilidad?
- ¿SVG Accesibles?
- Cómo Leer este Documento
- Alternativas Equivalentes
- Título y Descripción
- Alternativas Equivalentes en un Documento Estructurado
- Gráficos Accesibles
- Formas Gráficas Básicas
- Reutilización de Texto Alternativo como Gráficos
- Reutilización de Componentes Gráficos
- Reutilización de Componentes de Otros Documentos
- Controlando la Presentación
- Definiciones de Estilo Sencillas
- Definiciones de Estilo con Clases
- Estilo con Medios Diferentes
- Presentación del Texto - Fuentes
- Presentación del Texto - Creación de Fuentes
- Definición de Valores de Estilo con Elementos SVG
- Interacción Accesible
- Eventos independientes del Dispositivo
- Animación Accesible
- Enlaces y Navegación
- Adaptando el Contenido a la Configuración del Usuario o del Sistema
- Beneficios de Accesibilidad provenientes de XML
- Proporcionando Información con Metadatos
- Uso de SVG con otros Lenguajes XML
- Soporte de Ayudas Técnicas - Modelo de Objeto de Documento
- Lecturas Adicionales
- Acerca de SVG
- Acerca de la Iniciativa de Accesibilidad Web
- Acerca del Consorcio de la World Wide Web
(W3C)
- Glosario
- Agradecimientos
- Referencias
Imágenes, sonido, texto e interacción, todos juegan un papel en la representación de información en la Web. En muchos casos, las imágenes tienen un rol importante en representar, clarificar y simplicar la información. De este modo, la multimedia en sí misma, beneficia la accesibilidad. Sin embargo, la información presentada en imágenes debe ser accesible a todos los usuarios, incluyendo a los usuarios con dispositivos no visuales. Además, para tener un acceso completo a la Web, es importante que los autores con discapacidades puedan crear contenido Web, incluyendo imágenes como parte de ese contenido.
El contexto de trabajo de las personas con (o sin) discapacidades puede variar enormemente. Muchos usuarios o autores:
- pueden no ser capaces en absoluto de ver las imágenes, o pueden tener visión o audición reducida;
- pueden tener dificultad para leer o comprender el texto;
- pueden no ser capaces de moverse con soltura o usar un teclado o un ratón cuando crean o interactuan con una imagen;
- pueden usar un dispositivo con un dispositivo sólo-texto, o una pantalla de visualización pequeña o muy magnificada.
Incrementar la accesibilidad de las imágenes puede beneficiar a una amplia variedad de usuarios y autores, incluyendo a muchas personas que no tienen discapacidades, pero tienen necesidades similares. Por ejemplo, alguien en un entorno en el que tiene los ojos ocupados y así puede necesitar un equivalente auditivo para la información que no puede ver. Los usuarios de pequeños dispositivos móviles (con pantallas pequeñas, sin teclado ni ratón) tienen necesidades funcionales similares a las de los usuarios con ciertas discapacidades. Para información adicional sobre cómo usan la Web las personas con discapacidades, refiérase a "Cómo usan la Web las personas con discapacidades" [USENOTE].
Los Gráficos de Vectores Escalables [SVG] son una aplicación del Lenguaje eXtensible de Marcado (XML) para producir gráficos Web. SVG proporciona muchos beneficios de accesibilidad a los usuarios discapacitados, algunos con origen en el modelo de gráficos vectoriales, algunos heredados porque SVG está cimentado sobre XML, y algunos en el mismo diseño de SVG, por ejemplo, los elementos específicos de SVG para
equivalentes alternativos.
Las imágenes SVG son escalables - pueden ser ampliadas y redimensionadas por el lector según se necesite. El escalado puede ser de ayuda para usuarios con baja visión y usuarios de algunas ayudas técnicas (por ejemplo, dispositivos gráficos táctiles, que típicamente tienen muy baja resolución).
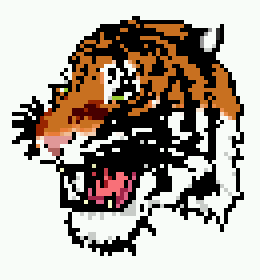
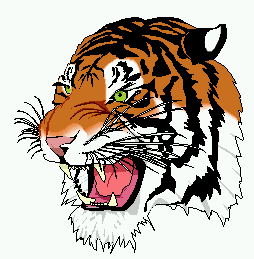
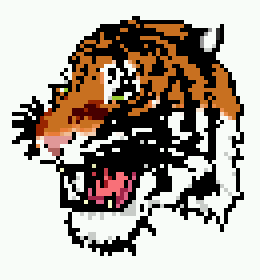
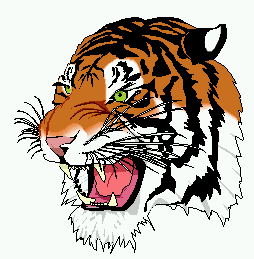
El siguiente ejemplo ilustra la escalabilidad de una imágen de gráficos vectoriales. La primera fila muestra un pequeño PNG y una imagen SVG correspondiente, que tienen similar aspecto. La segunda fila muestra una ampliación de ambas. La versión agrandada de PNG ha sufrido una pérdida de calidad significativa, mientras la versión agrandada de SVG tiene un aspecto más suavizado y muestra más detalles que antes. Los gráficos escalables pueden ayudar a los usuarios con baja visión para que las imágenes cobren sentido al tamaño que mejor se adapte a sus necesidades.
Figura 1.1: Comparación de ampliaciones de PNG y SVG.
| Imagen PNG pequeña:

|
Imagen SVG pequeña:

|
| Imagen PNG agrandada:

|
Imagen SVG agrandada:

|
Imágenes estructuradas
La forma más común en que los autores hacen accesible en la Web una imagen raster (por ejemplo, imágenes GIF o PNG) es proporcionando un equivalente de texto que puede ser representado con o sin la imagen. A menudo, este equivalente textual es la única información disponible para su representación no visual, puesto que la imagen raster está almacenada como una matriz de puntos de color, generalmente sin información estructural. La información estructural puede añadirse a cualquier imagen como metadata, pero manejarla de forma separada a la imagen visible es tedioso, haciendo menos probable que los autores las creen y usen con cuidadosa atención. El formato de gráficos vectoriales de SVG almacena información estructural sobre las formas gráficas como parte integral de la imagen. Como discutimos más abajo, esta información puede ser usada por las ayudas técnicas para incrementar la accesibilidad, especialmente cuando esta información estructural es complementada con equivalentes alternativos y metadata.
Equivalentes alternativos
Además de la estructura de la imagen, SVG permite equivalentes alternativos - contenido al que los usuarios pueden acceder para ayudarles a entender la imagen. En particular, los autores de SVG pueden incluir una descripción textual para cada componente lógico de una imagen y un título de texto para explicar el rol del componente en la imagen completa. El texto se considera muy accesible para usuarios con un abanico de discapacidades (por ejemplo, algunos déficits de visión y algunas discapacidades cognitivas) puesto que puede ser representado en pantalla, o como narración, o como Braille, usando la ayuda técnica disponible.
XML - Texto plano
Un beneficio mayor de accesibilidad derivado de XML es que una imagen SVG está codificada como texto plano. Los autores pueden crearlo y editarlo con un procesador de texto o una herramienta de autor XML (hay otras propiedades de SVG que hacen esto más facil de lo que podría parecer al principio). Un número de populares herramientas de diseño Web son, de hecho, aplicaciones de edición de texto mejoradas, y para usuarios con cierto tipo de discapacidades, son más fáciles de usar. Naturalmente, también es posible usar herramientas de autor SVG gráficas que requieren muy poca lectura y escritura, lo cual ayuda a personas con otro tipo de discapacidades.
La codificación en texto plano significa también que las personas pueden usar agentes de usuario XML basados en texto relativamente sencillos para representar SVG como texto, braille o audio. Esto puede ayudar a los usuarios con déficits visuales, y puede usarse para complementar la representación gráfica.
XML - Hojas de estilo
La separación del estilo del resto del contenido es muy importante para la accesibilidad. Los autores pueden usar hojas de estilo CSS o XSL para controlar la representación de imágenes SVG, una característica común a todos los lenguajes de marcado escritos en XML. Los usuarios que podrían, de otro modo, ser incapaces de acceder al contenido, pueden definir hojas de estilo para controlar la representación de las imágenes SVG, satisfaciendo sus necesidades sin perder el estilo adicional proporcionado por el autor.
Estilos extendidos
SVG ofrece un número de características de estilo que van más allá de las propiedades definidas en CSS para proporcionar efectos gráficos para controlar cómo se representan las imágenes. Estas características de estilo pueden ayudar a los autores a crear contenido que pueda ser fácilmente adaptado a las necesidades de los usuarios con baja visión, deficiencias de color, o usuarios de ayudas técnicas. Características como máscaras, filtros, y la habilidad de definir fuentes altamente sofisticadas se encuentran disponibles en SVG.
XML - la interfaz DOM
Otro beneficio de usar XML es que la interacción se puede hacer accesible mediante el Modelo de Objeto de Documento (DOM). La interfaz del DOM puede habilitar el uso de muchas ayudas técnicas con las imágenes SVG. SVG permite el acceso tanto a hojas de estilo como a contenido XML, puesto que usa la versión 2 del DOM (DOM2) [DOM2].
XML - SVG con otros lenguajes XML
SVG documents may be included in documents written in other XML languages,
and may also include markup from other XML languages. Mixing markup language
can increase accessibility because authors may use the markup language most
suited to each part of a document (refer to the Web Content Accessibility
Guidelines 1.0 [WCAG10], Guideline 3). For instance, a
MathML document could use SVG for both laying out equations and drawing graphs
of those equations. In examples below, we show how to describe SVG components
and their relationships by embedding RDF metadata and SMIL markup in the
SVG.
Este documento destaca las características de SVG que soportan la accesibilidad. En las secciones 2, 3, 4, 5 y 6 discutimos las características de accesibilidad de SVG
(incluyendo el uso de hoja de estilos). La section 7 explica los beneficios de accesibilidad que se derivan de XML.
Este documento hace referencia extensiva a los requerimientos de accesibilidad especificados en la Recomendación de Pautas de Accesibilidad de las Herramientas de Usuario 1.0 (ATAG10) [ATAG10], la Recomendación de Pautas de Accesibilidad del Contenido Web 1.0 (WCAG10) [WCAG10], y el Borrador de Trabajo de Pautas de Accesibilidad para los Agentes de Usuario (UAAG10) [UAAG10]. También hace referencia extensiva a la Recomendación de Hojas de Estilo en Cascada Nivel 2
(CSS2) [CSS2]. Un lector con un conocimiento básico de HTML o XML y CSS (nivel uno o dos) debería ser capaz de entender suficientemente el marcado para captar el sentido de los ejemplos. Incluso sin dicho conocimiento, vale la pena leer los ejemplos para ver cómo funcionan -también como ilustración de diseño accesible en muchos casos demuestran buenas prácticas de diseño en general.
Para ilustrar cómo crear gráficos SVG accesibles, diseñamos un diagrama SVG de una red de ordenadores, construido de ejemplo en ejemplo. Los ejemplos utilizan énfasis reforzado para destacar las modificaciones de un ejemplo a otro, o las características importantes de un ejemplo.
Proporcionar una alternativa equivalente para el contenido inaccesible es una de las principales maneras en que los autores pueden hacer sus documentos accesibles a personas con discapacidades. El contenido alternativo cumple esencialmente las mismas funciones o propósito para los usuarios con discapacidades que el contenido principal cumple para usuarios sin discapacidad. Los equivalentes textuales son siempre requeridos para la información gráfica (refiérase al Punto de Verificación 1.1 [WCAG10], y la Pauta 1 en general). En SVG, proporcionar una jerarquía de equivalentes textuales puede también transmitir la estructura jerárquica de los componentes del gráfico. Esta Nota describe un número de formas de incluir y utilizar alternativas equivalentes.
El modo más sencillo de especificar un equivalente textual para un gráfico SVG es incluir los siguientes elementos en cualquier contenedor SVG o elemento del gráfico:
title- Proporciona un título legible por un humano para el elemento que lo contiene. El elemento
title puede ser representado por un agente de usuario gráfico como una sugerencia. También puede ser representado como voz hablada por un sintetizador de voz.
desc- Proporciona una descripción una descripción más larga y más completa del elemento que lo contiene. Los autores deberían proporcionar descripciones para contenidos complejos o que tienen un significado funcional.
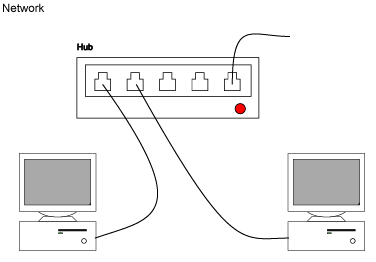
El siguiente ejemplo (2.1) es un documento SVG sencillo que incluye un título y una descripción para una imagen de una red de ordenadores. Los componentes del gráfico que, de hecho, pueden ser dibujados se añadirán a la imagen en secciones posteriores.
Ejemplo 2.1: Un sencillo documento SVG
con los elementos title y desc (descargar la estructura de 2.1).
<?xml version="1.0"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="6in" height="4.5in" viewBox="0 0 600 450">
<title>Red</title>
<desc>Un ejemplo de red de ordenadores basado en un hub</desc>
</svg>
2.2 Alternativas Equivalentes en un Documento Estructurado
Una imagen SVG puede estar formada por varios componentes combinados jerárquicamente, cada uno de los cuales puede tener un título y una descripción. La combinación de la jerarquía y los equivalentes alternativos pueden ayudar a un usuario que no puede ver a crearse un basto modelo mental de una imagen. Los autores SVG deberían, por tanto, construir la jerarquía de modo que refleje los componentes del objeto ilustrado por la imagen. Algunas guías sobre cómo usar la estructura pueden encontrarse en las Pautas 3 y 12 de WCAG10 (refiérase a [WCAG10]).
El componente de jerarquía con equivalentes alternativos pueden ser usados de formas diferentes por agentes de usuario diferentes. Por ejemplo, un sencillo agente de usuario no-visual puede proporcionar acceso al componente de jerarquía y permitir al usuario navegar arriba y abajo o a un cierto nivel de la estructura, ofreciendo la descripción equivalente de cada componente encontrado (refiérase a los Puntos de Verificación 7.6 y 7.7 y Pautas 7 y 8 de UAAG10 [UAAG10]). Un navegador XML estándar, que no representa SVG como gráficos, también puede hacer lo mismo. Un agente de usuario multimedia podría nombrar cada componente que recibe el foco a través de una salida hablada, de un modo parecido a como algunos navegadores Web muestran el texto alternativo de las imágenes como sugerencias.
El ejemplo siguiente (2.2) extiende el componente de la imagen de la red introducido en el ejemplo 2.1 mediante la introducción de seis subcomponentes:
- Hub
- Ordenador A
- Ordenador B
- Cable A
- Cable B
- Cable N
Cada subcomponente se incluye como un elemento contenedor (g) con un atributo id y un equivalente de texto, especificado con los elementos title y desc.
Ejemplo
2.2: Un documento SVG estructurado con equivalentes alternativos (descargar la estructura de 2.2).
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="6in" height="4.5in" viewBox="0 0 600 450">
<title>Red</title>
<desc>Un ejemplo de una red de ordenadores basada en un hub</desc>
<!-- agregue el contenido gráfico aquí, y así para los otros componentes -->
</g>
<g id="ComputerA">
<title>Ordenador A</title>
<desc>Un PC de sobremesa común</desc>
</g>
<g id="ComputerB">
<title>Ordenador B</title>
<desc>Un PC de sobremesa común</desc>
</g>
<g id="CableA">
<title>Cable A</title>
<desc>Par de cable trenzado 10BaseT</desc>
</g>
<g id="CableB">
<title>Cable B</title>
<desc>Par de cable trenzado 10BaseT</desc>
</g>
<g id="CableN">
<title>Cable N</title>
<desc>Par de cable trenzado 10BaseT</desc>
</g>
</svg>
Una forma sencilla en que un agente de usuario podría representar la imagen del Ejemplo 2.2 es mostrar los equivalentes alternativos como texto, como en la figura siguiente (2.3). El Ejemplo 4.2 en la Sección 4 muestra cómo adjuntar información de estilo CSS2 [CSS2] a los elementos title y desc de la imagen. Advierta que sin definiciones para estos elementos, un agente de usuario no representaría nada al usuario.
Figura 2.3: Representación textual del Ejemplo 2.2 cuando es representado con la hoja de estilo del Ejemplo 4.2.
Red Un ejemplo de una red de ordenadores basada en un hub
Hub Una típica red de hub 10baseT/100BaseTX
Ordenador A Un PC de sobremesa común
Ordenador B Un PC de sobremesa común
Cable A Par de cable trenzado 10BaseT
Cable B Par de cable trenzado 10BaseT
Cable N Par de cable trenzado 10BaseT
Los usuarios que examinan las imágenes visualmente pueden dividirlas en componentes y conexiones entre esos componentes. El autor guía la división mediante el uso medios visuales, tales como la adyacencia, colores, patrones, tamaños y formas de los componentes. Cuando la imagen no puede ser vista con claridad, debe usarse otra información disponible. Por ejemplo, con ciertas clases de imágenes gráficas, el autor puede proporcionar también una estructura de componentes bien construida. A partir de ella, los usuarios pueden fácilmente descubrir qué elementos gráficos están incluidos en cada componente, y qué componentes son reutilizados en la imagen.
Con algunas imágenes, el orden de representación puede hacer imposible seguir una estructura lógica de componentes. En este caso, la estructura necesita ser explicada con claridad en el elemento desc. La información estructural no elimina la necesidad de la información equivalente proporcionada por el autor. Pero ello puede ayudar a un ButSino que puede ayudar a un usuario a obtener un entendimiento más profundo de la imagen. Las herramientas de usuario pueden ayudar a los autores a proporcionar una buena estructura que sea fácil de entender, proporcionando formas de visualizar el componente jerárquico (refiérase al Punto de Verificación 3.2 de las Pautas de Accesibilidad de las Herramientas de Autor [ATAG10]).
La reutilización de componentes ahorra tiempo puesto que los usuarios sólo necesitan examinar el mismo componente una vez. La habilidad de reutilizar componentes estructurados también ayuda a los autores, incluyendo los autores con discapacidades, porque las imágenes que cambian se hacen más fáciles de gestionar. La estructura de una imagen puede también ayudar al autor cuando se usa con propósitos de edición. Esto es un requerimiento del Punto de Verificación 7.5 de las Pautas de Accesibilidad de las Herramientas de Autor (refiérase a [ATAG10]).
Puesto que los componentes de imagen pueden incluir equivalentes alternativos, también es posible construir librerías de multimedia anotada (refiérase al Punto de Verificación 3.5 [ATAG10]).
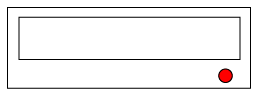
SVG permite a los autores crear formas básicas familiares tales como rectángulos, círculos, elipses y polígonos. Manipular estas formas es a menudo más fácil que dibujar en un espacio libre (que es porqué es una característica común de las herramientas de autor de imágenes), y SVG permite que la información que hay en un cuadrado o una elipse sea codificada en la imagen. Esto permite una edición sencilla de las formas como formas. Como vemos en la sección 4.1 el uso de hojas de estilo hacer sencillo al menos listar la forma o formas básicas usadas para representar un objeto. En el ejemplo siguiente (3.1) creamos la base del hub para la imagen de la red. Tenemos dos rectángulos, uno dentro del otro, y un pequeño círculo dentro del rectángulo más grande.
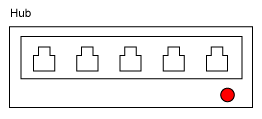
Ejemplo 3.1: Adición de algunas formas para crear la imagen de un Hub (descargar la imagen del hub de 3.1).
<?xml version="1.0"?>
<?xml-stylesheet href="svg-basic-style.css" type="text/css"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="6in" height="4.5in" viewBox="0 0 600 450">
<g transform="translate(10 10)">
<title>Hub</title>
<desc>Un hub típico de red 10BaseT/100BaseTX</desc>
<rect width="253" height="84"/>
<rect width="230" height="44" x="12" y="10"/>
<circle cx="227" cy="71" r="7"/>
</g>
</svg>
Figura 3.2: Representación visual del Ejemplo 3.1.

A menudo las imágenes incluyen texto que explica o nombra los elementos presentes en la imagen. En formatos raster, el texto es convertido a pixels y deja de estar disponible para las ayudas técnicas, pero con SVG el texto es contenido en elementos text que conservan la forma textual intacta. Además, el texto de otros elementos, tales como equivalentes textuales, puede ser reutilizado. Esto es de ayuda en la gestión del texto ya que sólo se ha de cambiar en un único lugar. Esto puede ayudar a los autores para quienes la introducción de contenido es dificultosa, y ayuda a asegurar que cuando cambia un fragmento de texto, otros textos que dependan de él serán actualizados de forma automática.
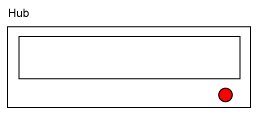
En el ejemplo siguiente (3.3), añadimos un elemento text a la imagen del Hub que fue descrita en el Ejemplo 3.1. Este elemento text reutiliza el texto del title de la imagen del Hub refiriéndose a él con un elemento tref y representándolo como parte del elemento text. Se añade un atributo id al elemento title de modo que pueda ser referenciado.
Ejemplo 3.3: Reutilización de title como texto en la imagen del Hub (descargar la imagen del hub de 3.3).
<?xml version="1.0"?>
<?xml-stylesheet href="svg-basic-style.css" type="text/css"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="6in" height="4.5in" viewBox="0 0 600 450">
<g transform="translate(10 30)">
<title id="hub">Hub</title>
<desc>Un hub típico de red 10BaseT/100BaseTX</desc>
<!-- Reutiliza el texto del elemento title -->
<text x="0" y="-10">
<tref xlink:href="#hub"/>
</text>
<rect width="253" height="84"/>
<rect width="230" height="44" x="12" y="10"/>
<circle cx="227" cy="71" r="7"/>
</g>
</svg>
Figura 3.4: Representación visual del Ejemplo 3.3.

SVG permite la construcción y reutilización de componentes gráficos. Esto hace más fácil de entender la estructura de imágenes complejas ya que los componentes reutilizables se definen una única vez y por tanto sólo han de estudiarse y comprenderse una única vez. Esto ayuda especialmente si los medios alternativos para examinar la imagen consumen mucho tiempo. A menudo se ha comparado a los medios en serie de inspeccionar la información (por ejemplo la salida de voz o el braille) con la lectura a través de una pajilla de refresco. Puede llevar mucho más tiempo entender el contexto y las relaciones que mediante una inspección visual dado que es un medio más lento de recibir la información, y a menudo debe ensamblarse un modelo mental de las relaciones sin los beneficios de una representación visual de la estructura.
Una herramienta de autor puede también utilizar esta característica para ayudar a crear y modificar gráficos con componentes estándar. Esto puede también ayudar a los autores que tienen dificultades con el control motriz preciso dado que se requiere menos escritura y dibujo.
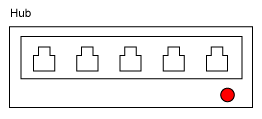
En el siguiente ejemplo (3.5) definimos un socket, y añadimos varios de ellos al hub definido anteriormente:
Ejemplo 3.5: Adición de sockets al Hub del Ejemplo 3.3 (descargar la imagen del hub de
3.5).
<?xml version="1.0"?>
<?xml-stylesheet href="svg-basic-style.css" type="text/css"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="6in" height="4.5in" viewBox="0 0 600 450">
<g transform="translate(10 30)">
<!-- Define un socket -->
<defs>
<symbol id="hubPlug">
<desc>Un socket 10BaseT/100baseTX</desc>
<path d="M0,5 h5 v-9 h12 v9 h5 v16 h-22 z"/>
</symbol>
</defs>
<title id="hub">Hub</title>
<desc>Un típico hub de red 10BaseT/100BaseTX</desc>
<text x="0" y="-10">
<tref xlink:href="#hub"/>
</text>
<rect width="253" height="84"/>
<rect width="229" height="44" x="12" y="10"/>
<circle cx="227" cy="71" r="7"/>
<!-- cinco grupos, cada uno usando el socket definido -->
<g transform="translate(25 25)" id="sock1">
<title>Socket 1</title>
<use xlink:href="#hubPlug"/>
</g>
<g transform="translate(70 25)" id="sock2">
<title>Socket 2</title>
<use xlink:href="#hubPlug"/>
</g>
<!-- (y tres más) -->
</g>
</svg>
Figura 3.6: Una representación visual del Ejemplo
3.5.

Las imágenes SVG también pueden incluir componentes o imágenes completas de otros documentos usando el Lenguaje de Enlazado de XML Linking Language [XLINK]. Xlink
capacita la construcción fácil y reutilización de librerías de imágenes conocidas que pueden estar disponibles localmente o en la Web. Para los autores, esto significa ser capaces de usar un componente gráfico conocido incluso cuando éste no puede ser visto. Para usuarios que no pueden ver, una librería de imágenes descritas o componentes de imagen puede ser usada para ayudar a identificar componentes gráficos estándar.
El siguiente ejemplo (3.7) añade imágenes y símbolos desde la Web, un elemento
text y algunos gráficos a la estructura de Red presentada anteriormente.
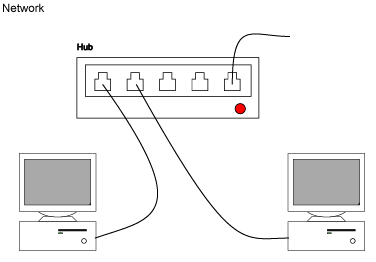
Ejemplo 3.7: Adición de gráficos a los componentes de la Red presentados en el Ejemplo 2.2 (descargar la imagen de la red de 3.7).
<?xml version="1.0"?>
<?xml-stylesheet href="svg-style.css" type="text/css"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="6in" height="4.5in" viewBox="0 0 600 450">
<title id="mainTitle">Red</title>
<desc>Un ejemplo de una red de ordenadores basade en un hub</desc>
<!-- Dibuja texto. -->
<text x="0" y="-10">
<tref xlink:href="#mainTitle"/>
</text>
<!-- Usa la imagen del hub y la información de su titulo y descripción. -->
<g id="hub" transform="translate(180 200)">
<image width="600" height="450" xlink:href="hub.svg"/>
</g>
<!-- Usa un símbolo externo de un ordenador. Escala hasta ajustar. -->
<g id="ComputerA" transform="translate(20 170)">
<title>Ordenador A</title>
<use xlink:href="computer.svg#terminal"
transform="scale(0.5)"/>
</g>
<!-- Usa el mismo símbolo de ordenador. -->
<g id="ComputerB" transform="translate(300 170)">
<title>Ordenador B</title>
<use xlink:href="computer.svg#terminal"
transform="scale(0.5)"/>
</g>
<g id="CableA" transform="translate(107 88)">
<title>Cable A</title>
<desc>Par de cable trenzado 10BaseT</desc>
<!-- Dibuja Cable A. -->
<path d="M0,0c100,140 50,140 -8,160"/>
</g>
<!-- (y los otros dos cables) -->
</svg>
Nótese que no añadimos los elementos title o desc al componente hub, puesto que se refiere a una imagen SVG que ya contiene aquellos elementos, y tiene su propio Modelo de Objeto de Documento (este no sería el caso si el hub hubiera estado en un formato de imagen raster). Según el Punto de Verificación 2.1 de las Pautas de Accesibilidad de los Agentes de Usuario [UAAG10]] estos equivalentes deberían ser puestos a disposición del usuario por el agente de usuario. De forma similar, cada imagen de ordenador tiene ya definido un elementodesc como parte del elemento symbol de forma que no ha de ser repetido. Pero cada ordenador necesita un
title individual para describir el rol que juega en la imagen de la red.
Figura 3.8: Una representación visual del Ejemplo 3.7.

Uno de los temas principales en las Pautas de Accesibilidad del Contenido Web es la separación de la estructura y la información del estilo y la presentación (refiérase al Punto de Verificación 3.3 y la Pauta 3 [WCAG10]). Cuando el autor separa la estructura de la descripción de cómo se va a representar, los usuarios pueden más fácilmente adaptar la representación para adaptarse a sus necesidades. Además, un autor que trabaja con un editor gráfico puede ajustar la presentación para cumplir sus necesidades de creación y proporcionar una presentación diferente para su publicación como se requiere en el Punto de Verificación 7.2 de las Pautas de Accesibilidad de las Herramientas de Autor [ATAG10].
El posicionamiento de los elementos gráficos es tan fundamental para la mayoría de imágenes que generalmente se incluye en los propios elementos SVG, pero pueden usarse las hojas de estilo para cualesquiera otras definiciones de estilo.
Existen algunas propiedades de estilo que son únicas de SVG, tales como fill, stroke y stroke-width, y las extensiones para usar efectos escritos en SVG, pero la sintaxis es la misma. De forma importante, SVG utiliza la versión CSS2 [CSS2] de la Cascada, proporcionando al usuario la última palabra sobre la presentación.
En las próximas secciones veremos diferentes aspectos de la separación de estilo y contenido en SVG. Comenzamos añadiendo definiciones de estilo sencillas a los elementos SVG. A continuación veremos el uso de clases para añadir mayor semántica y agrupación a los elementos y proporcionar definiciones de estilo para medios diferentes. Finalmente, ilustramos cómo SVG permite a los autores definir sus propios efectos de estilo para ser usados para fuentes, máscaras, filtros, rellenos, etc. De esta forma, a menudo es posible prevenir la pérdida de información importante que podría, de otro modo, mezclarse con las definiciones de estilo.
SVG utiliza sintaxis y propiedades de CSS o XSL para especificar efectos de formateo con hojas de estilo. Las hojas de estilo dotan al autor de medios para especificar presentaciones enriquecidas, mientras aseguran que las diferentes necesidades de los usuarios relacionadas con la presentación pueden ser satisfechas (refiérase al Punto de Verificación 3.3 y la Pauta 3 [WCAG10], en general y a Características de Accesibilidad de CSS2 [CSS-access]).
Aunque es posible especificar el estilo como atributos de elementos en particular, o como parte del elemento style, hemos elegido demostrar mayormente las hojas de estilo externas vinculadas. Las Pautas de Agentes de Usuario [UAAG10] requieren que un usuario pueda seleccionar entre varias hojas de estilo, incluyendo las hojas de estilo de usuario, y con las hojas de estilo externas los autores pueden proveer más fácilmente un conjunto de hojas de estilo alternativas. Una hoja de estilo externa o un elemento de estilo separado ayuda al autor a hacer modificaciones de estilo a los elemntos seleccionados en un único lugar.
Las reglas de estilo que usarn selectores de elemento o de clase deberían, con carácter general, ser preferidas a los estilos basados en selectores del atributo id o atributos de estilo en línea. Las clases pueden ser valiosas, por ejemplo, si los elementos gráficos o sus combinaciones tienen diferentes significados semánticos (ver ejemplos en la Sección 4.2). Los atributos de estilo en línea o las reglas de estilo basadas en id significan que el estilo de cada elemento se ha de modificar por separado. Aunque esto puede ser gestionaro por los autores mediante sus herramientas de autor, los estilos en línea son también más difíciles de sobreescribir por usuarios con discapacidades o con restricciones en su entorno o en los dispositivos que están usando. Esto es especialmente cierto si las definiciones de estilo en línea ilustran una agrupación semántica implícita de elementos sin definiciones de class para soportarla.
Si se usa un conjunto particular de propiedades de estilo en línea de forma consistente, esto puede ser una buena pista de que el conjunto de propiedades está siendo usado para identificar una clase de objetos. En lugar de ello, los objetos deberían tener un atributo class apropiado y debería usarse una hoja de estilo para proporcionar la información de presentación.
En SVG, la representación predeterminada de los elementos gráficos es un relleno negro, de modo que sin una hoja de estilo todas las formas presentadas serían de un color negro sólido. Para evitar esto, los ejemplos previos proporcionan un enlace a la hoja de estilo sencilla presentada en el siguiente ejemplo (4.1). Ésta contiene definiciones sencillas de estilo para representar elementos gráficos sencillos como rectángulos, círculos y caminos.
Ejemplo 4.1: Una sencilla hoja de estilo para presentar los elementos rectángulo, círculo y camino (descargar la hoja de estilo de 4.1).
rect { fill: white; stroke: black;
stroke-width: 1
}
circle { fill: red; stroke: black;
stroke-width: 1
}
path { fill: white; stroke: black;
stroke-width: 1
}
El contenido de los elementos title y desc puede no ser representado por defecto en muchas circunstancias. El siguiente ejemplo (4.2) ofrece una sencilla hoja de estilo CSS que puede ser usada con un conjunto estructurado de alternativas textuales, como en la figura 2.2, para representar el contenido como texto. La hoja de estilo sólo hace visibles, como un bloque, los elementos title y
desc. Además, el elemento title directamente dentro del elemento svg será más grande y en negrita que los otros títulos. Se utiliza la declaración !important tras cada definición para asegurar que cuando el usuario aplique esta hoja de estilo pueda sobreescribir el estilo proporcionado por el autor. El resultado se ha mostrado en la figura 2.3 superior.
Ejemplo 4.2: Una hoja de estilo sencilla para presentar como texto los elementos title y desc (descargar la hoja de estilo de 4.2).
svg { visibility: hidden !important }
title { visibility: visible !important }
desc { visibility: visible !important }
g { display: block !important }
svg > title {
font-size: 120% !important;
font-weight: bolder !important
}
Para dar al usuario una basta idea de las formas gráficas usadas en la imagen utilizamos la siguiente hoja de estilo (ejemplo 4.3). Ésta representará los elementos gráficos comunes como texto en medio de las representaciones de title y
desc. Podemos usar la hoja de estilo, por ejemplo, para ofrecer alguna información de las formas gráficas usadas en el Hub de los Ejemplos 3.1 y 3.2.
Únicamente con CSS no podemos describir cómo estan posicionadas unas formas con respecto a otras, pero es posible crear agentes de usuario especializados que puedan leer el SVG y describir la imagen en términos de formas posicionadas arriba, abajo, dentro de otras. Esta información puede ser muy de ayuda para la interpretación de algunos tipos de imágenes para propósitos particulares, por ejemplo en describir la construcción de objetos sencillos.
Ejemplo 4.3: Una hoja de estilo sencilla con texto para las formas gráficas (descargar la hoja de estilo de 4.3).
svg { visibility: hidden !important }
title { visibility: visible !important }
desc { visibility: visible !important }
g { display: block !important }
svg > title {
font-size: 120% !important;
font-weight: bolder !important;
}
rect:before {
visibility: visible;
content: "rectangle " !important
}
ellipse:before {
visibility: visible;
content: "ellipse " !important
}
circle:before {
visibility: visible;
content: "circle " !important
}
path[d ~= z]:before,
polygon:before {
visibility: visible;
content: "closed shape " !important
}
4.2 Definiciones de Estilo con Clases
Como se discutió anteriormente, a menudo con las imágenes gráficas es necesario o de ayuda usar clases para agregar semántica que pueda ser usada con definiciones de estilo. En el siguiente ejemplo definimos una imagen de un ordenador para usarla en la red que hemos estado construyendo. La hoja de estilo para esta imagen usa atributos class para definir estilos para varios tipos de componentes de imagen. En particular la clase outline define un contorno que puede ser representado con mínimos detalles gráficos. (También definimos un componente con una clase de outline-only que no es representado por la hoja de estilo predeterminada).
Ejemplo 4.4: Una imagen de un ordenador (descargar la imagen de ordenador de 4.4).
<?xml version="1.0"?><?xml-stylesheet href="svg-style.css" type="text/css"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="6in" height="4.5in" viewBox="0 0 600 450">
<defs>
<symbol id="terminal">
<desc>Un PC de sobremesa común</desc>
<g id="monitorStand" transform="translate(35 101)">
<title>Pie de monitor</title>
<desc>Uno de esos divertidos pies de monitor giratorios
que se colocan bajo el monitor</desc>
<rect class="outline-only" width="80" height="20" x="5" y="0" />
<path d="m5 0 S 15 10 45 12"/>
<path d="m85 0 S 75 10 45 12"/>
<path d="m5 20 L 15 10 S 45 12 75 10 L 85 20z"/>
</g>
<g id="monitor" transform="translate(0 -20)">
<title>Monitor</title>
<desc>Un monitor muy decorativo</desc>
<rect class="outline" width="160" height="120"/>
<rect class="screen" width="138" height="95" x="11" y="12" />
</g>
<g id="processor" transform="translate(0 122)">
<title>El ordenador</title>
<desc>Un ordenador de sobremesa - estilo caja plana y ancha</desc>
<rect class="outline" width="160" height="60" />
<g id="discDrive" transform="translate(70 8)">
<title>unidad de disco</title>
<desc>Una unidad de disco interna</desc>
<rect class="disc" width="58" height="3" x="12" y="8" />
<rect class="light" width="8" height="2" x="12" y="15" />
</g>
<circle cx="135" cy="40" r="5"/>
</g>
</symbol>
</defs>
<g id="Computer" transform="translate(180 85)">
<title>Ordenador</title>
<use xlink:href="#terminal"/>
</g>
</svg>
Figura 4.5: Una representación visual del ordenador del Ejemplo 4.4

La siguiente hoja de estilo define algunos estilos para el ordenador y sus componentes.
Ejemplo 4.6: Una hoja de estilo para la imagen del ordenador del Ejemplo 4.4 (descargar la hoja de estilo de 4.6).
/* Un poco de estilo para el ordenador */
svg {
/* Estilos predeterminados que se heredarán */
fill: beige;
stroke: black;
stroke-width: 0.3}
.outline-only {visibility: hidden}
.light { fill: lightgreen}
.screen {fill: grey}
La representación de una imagen SVG puede ser definida de forma diferente para medios diferentes. Esto es beneficioso para la accesibilidad puesto que las personas con discapacidades a menudo utilizan ayudas técnicas. Por ejemplo algunos medios como las pantallas se adaptan a gráficos de alta resolución, mientras otros medios como el braille se adaptan mejor a gráficos de baja resolución, y algunas personas utilizan audio en lugar de gráficos. Por consiguiente, se anima a los autores a proporcionar una variedad de hojas de estilo preparadas para cubrir las diferentes necesidades de los usuarios (por ejemplo la representación auditiva). CSS puede usarse para proporcionar una presentación predeterminada adecuada para todos estos dispositivos diferentes.
En el siguiente ejemplo (4.7) expandimos la hoja de estilo presentada en el último ejemplo (4.6) para proporcionar una versión simplificada de la imagen para medios de baja resolución, tales como dispositivos de realzado (embossed), braille, ordenadores portátiles (handheld) o proyectores (projection), usando las clases outline y outline-only definidas en el ejemplo 4.4. El conjunto adecuado de definiciones de estilo para aquellos dispositivos se selecciona mediante el uso de reglas @media
[CSS2]. Con la versión simplificada, sólo ser representarán el texto y el contorno de los componentes gráficos, mientras las definiciones para medios de pantalla utilizan el estilo predeterminado presentado en el ejemplo anterior
(4.6).
Ejemplo 4.7: Ampliando la hoja de estilo del Ejemplo 4.5 para medios diferentes (descargar la hoja de estilo de 4.7).
/* un poco de estilo para medios de baja resolución */
@media embossed, braille, handheld {
svg { visibility: hidden }
.outline, .outline-only {
visibility: visible;
fill: none;
stroke: black;
stroke-width: 5
}
text { visibility: visible }
}
@media screen {
/* Algo de estilo para el ordenador */
}
El texto es importante para la accesibilidad ya que puede ser transformado en muchos sentidos utilizando ayudas técnicas. Sin embargo, a menudo los autores desean controlar la presentación del texto, por ejemplo para propósitos de comunicación de marca y visual. En el pasado esto se hacía proporcionando una imagen del texto desado en un formato raster. En lugar de ello, SVG habilita este nivel de control proporcionando soporte para la utilización de fuentes que ya existen o para la creación de nuevas fuentes, mediante la utilización de los elementos gráficos de SVG. Esto dota a los autores de un potente mecanismo para ofrecer fuentes nuevas, sofisticadas y extremadamente especializadas. Al mismo tiempo el texto real representado con dichas fuentes puede ser accedido directamente por el agente de usuario.
Las definiciones de estilo se reunen y referencian a través de las clases de los elementos, en lugar de usando un atributo de estilo. Esto hace más fácil a un usuario sobreescribir los estilos para diferentes clases de elementos cuando sea preciso. Por ejemplo, los usuarios con baja visión o deficiencias de color pueden necesitar sobreescribir las propiedades de estilo para leer el texto.
El siguiente ejemplo utiliza una fuente llamada BaseTwelve para crear el logo del W3C. Si el usuario no tiene la fuente BaseTwelve, se usará otra fuente (en este caso la predeterminada del sistema) para representar el texto. Puesto que la fuente está referenciada desde una declaración de estilo CSS, un usuario también puede sobreescribirla con facilidad. Por supuesto, ya que este es un documento XML, también puede usarse una hoja de estilo para representar el contenido (las letras "W 3 C") como una presentación basada en texto.
Ejemplo 4.8: Utilización de texto y fuentes para formar una imagen del logo del W3C (descargar el logo del W3C de 4.8).
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="1.5in" height="1in" viewBox="0 0 150 100">
<defs>
<mask id="shadowMask">
<text class="masktext" transform="translate(-3,-4)">C</text>
</mask>
<style type="text/css">
svg { font:BaseTwelve; font-size:45; stroke-width:1 }
.w3crect { fill:white; stroke:none }
.w3cline { fill:black; stroke:black }
.bluetext { fill:blue; stroke:blue }
.masktext { fill:white; stroke:white }
.shadowtext { fill:black; stroke:black;
mask: url(#shadowMask)}
</style>
</defs>
<g id="w3clogo" transform="translate(10,10)scale(1.2)">
<title id="logotitle">W3C</title>
<rect class="w3crect" x="-2" y="0" width="80" height="59"/>
<g transform="translate(0,47)">
<desc>W y 3 azules y una C blanca con sombra</desc>
<text>
<tspan class="bluetext">W3</tspan>
<tspan class="shadowtext">C</tspan>
</text>
</g>
<g transform="translate(-2,0)">
<desc>línea inferior y en la parte superior del texto W3C</desc>
<path class="w3cline" d="M0,0H80"/>
<path class="w3cline" d="M0,59H80"/>
</g>
</g>
</svg>
Figura 4.9: Imágenes del logo del W3C del Ejemplo 4.8.
ambas con a) una fuente BaseTwelve y b) una fuente de substitución.
a)  |
b)  |
A menudo se deseará usar para un logo una fuente en particular que es improbable que los usuarios tengan. En SVG puede definirse una nueva fuente utilizando el elemento font. El siguiente ejemplo define una fuente llamada w3clogofont. Incluye los glifos para los carácteres W, 3, y C. Cada elemento glifo tiene un título legible por un humano, y la letra C tiene una descripción del efecto especial proporcionado para ella.
Advierta que en el anterior código de ejemplo (4.9), el efecto especial de sombra se ha definido con una máscara, mientras que en el siguiente ejemplo (4.10) el caracter se ha definido directamente. Las herramientas de autor pueden elegir usar ambos métodos para fuentes SVG, dependiendo de consideraciones de rendimiento. Sin embargo, es importante que el contenido del texto sea, de hecho, el texto requerido - sería posible conseguir el efecto de máscara colocando una "C" blanca sobre otra negra, pero el contenido del texto sería entonces "W3CC" lo cual no es correcto. El uso de fuentes SVG permite a los diseñadores crear fuentes muy sofisticadas o individuales mientras mantienen el contenido del texto.
Ejemplo 4.10: Definición de una fuente especial para el logo del W3C (descargar el logo del W3C de 4.10).
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="1.5in" height="1in" viewBox="0 0 150 100">
<defs>
<style type="text/css">
svg { font:w3clogofont; font-size:45; stroke-width:1 }
.w3crect { fill:white; stroke:none }
.w3cline { fill:black; stroke:black }
.bluetext { fill: rgb(0,90,156); ;stroke:rgb(0,90,156); }
.whitetext { fill:white; stroke:white }
.shadowtext { fill:black; stroke:black}
glyph { fill: rgb(0,90,156) }
</style>
<font>
<font-face id="w3clogofont" units-per-em="55"
cap-height="39.604" x-height="25"
ascent="23" descent="12"
baseline="0" centerline="20"
topline="43" mathline="20" horiz-adv-x="2"
ideographic="5" hanging="0" />
<desc>w3clogofont</desc>
<missing-glyph>
<text>*</text>
</missing-glyph>
<glyph unicode="W" horiz-adv-x="39.1157">
<title>W</title>
<path d="M 19.8022,0 L 26.8921,24.105 33.9819,0 39.1157,0
L 27.3809,39.604 26.8921,39.604 19.5576,15.0596
L 12.2236,39.604 11.7349,39.604 0,0 5.13379,0
L 12.2236,24.105 17.0151,7.87262 14.6685,0z"/>
</glyph>
<glyph unicode="3" horiz-adv-x="19.9981">
<title>3</title>
<path d="M 19.9981,26.893
C 19.9981 30.479 19.0445 33.494 17.1377 35.938
C 15.2305 38.383 12.7613 39.604 9.73001 39.604
C 19.3457 21.466 19.9981 23.992 19.9981 26.893z"/>
<!-- (advierta que alguna información de trayectoria (path) se ha eliminado en este ejemplo) -->
</glyph>
<glyph unicode="C" horiz-adv-x="20.416">
<title>C</title>
<desc>la sombra de una letra C realzada</desc>
<path d="M 19.306,0
C 19.306 0 20.138 5.05597 20.138 5.05597
C 20.138 5.05597 17.194 10.688 17.194 10.688
C 19.953 33.412 20.416 32.513 20.416 32.513z"/>
<!-- alguna información de trayectoria (path) ... -->
</glyph>
<hkern u1="W" u2="3" k="4.207"/>
</font>
</defs>
<g id="w3clogo" transform="translate(10,10) scale(1.2)">
<title id="logotitle">W3C</title>
<rect class="w3crect" x="-2" y="0" width="80" height="59"/>
<g transform="translate(0, 47)">
<desc>W3C logo</desc>
<text>
<tspan class="bluetext">W3</tspan>
<tspan class="shadowtext">C</tspan>
</text>
</g>
<g transform="translate(-2,0)">
<desc>línea en la parte inferior y superior de W3C</desc>
<path class="w3cline" d="M0,0H80"/>
<path class="w3cline" d="M0,59H80"/>
</g>
</g>
</svg>
4.6 Definición de Valores de Estilo con Elementos SVG
Dado que la habilidad de controlar la presentación de la información es tan importante para la accesibilidad, cuanto más facilmente puedan los autores separar la información y el estilo de su presentación mejor. SVG soporta esta separación mediante un número de características que se definen usando elementos SVG, pero se usan como propiedades de estilo. Por ejemplo, en los dos ejemplos anteriores (4.9 and 4.10) usamos una máscara para crear un efecto de estilo para una fuente y posteriormente demostramos una alternativa que puede ser usada como una optimización cuando creamos una fuente personalizada. También podemos definir patrones (patterns), trayectorias de recorte (clipping paths), y efectos de filtro (filter effects) en SVG para posteriormente usarlos en una hoja de estilo. Estos efectos basados en SVG no pueden ser definidos en la propia hoja de estilo puesto que las definiciones requieren del poder gráfico de SVG.
De esta forma el rango de posibles efectos de estilo puede ser fácilmente extendido. A la vez que al interpretarse y procesarse aún pueden ser claramente separados de la información que se presenta, tal como requiere el Punto de Verificación 3.3 de las Pautas de Accesibilidad del Contenido Web [WCAG10]. En el ejemplo siguiente (4.11) creamos alugnos efectos de estilo para el ordenador definido en el ejemplo 4.4 que están escritos en SVG pero se usan desde la hoja de estilo en el proceso de representación. Esto significa que un usuario puede, si es preciso, sobreescribir los efectos con otra hoja de estilo, tal como se discutió anteriormente. En este ejemplo hemos definido efectos de gradiente en un documento separado, aunque también es posible definirlos dentro de la imagen en que son usados por primera vez. En cualquier caso, pueden ser reutilizados en muchos documentos, del mismo modo que una hoja de estilo o un componente gráfico conocido, y los patrones conocidos pueden ser reutilizados por un autor que pueda tener gran dificultad en crearlos.
Ejemplo 4.11: Definición de algunos valores de estilo (descargar valores de estilo de 4.11).
<?xml version="1.0"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="6in" height="4.5in" viewBox="0 0 600 450">
<defs>
<radialGradient id="screenGrad" cx="0" cy="0" r="200">
<stop class="s100" offset="100%"/>
<stop class="s0" offset="0%"/>
</radialGradient>
<linearGradient id="discGrad">
<stop class="s100" offset="100%"/>
<stop class="s0" offset="0%"/>
</linearGradient>
</defs>
</svg>
El siguiente ejemplo (4.12) es una versión extendida de la hoja de estilo presentada en el Ejemplo 4.7 que usa los gradientes para proporcionar estilo adicional para el ordenador del Ejemplo
4.4.
Ejemplo 4.12: Una hoja de estilo alternativa para la imagen del ordenador del Ejemplo 4.4 (descargar la hoja de estilo de 4.12).
/* Algún estilo para el ordenador */
#screenGrad .s100 {stop-color:#AAA9A9 }
#screenGrad .s0 {stop-color:black }
#discGrad .s100 {stop-color:beige }
#discGrad .s0 {stop-color:black }
svg {
/* Estilos predeterminados que se heredarán */
fill: white;
stroke: black;
stroke-width: 0.3}
.outline-only { visibility: none}
.computer { fill: beige}
.screen { fill: url(style-values.svg#screenGrad)}
.disc { fill: url(style-values.svg#discGrad)}
.light { fill:lightgreen}
Los usuarios deben ser capaces de usar toda la funcionalidad disponible de un documento multimedia, independientemente de las características físicas del agente de usuario o ayuda técnica utilizados. Las Pautas de Accesibilidad de los Agentes de Usuario [UAAG10] en particular, requieren que el usuario pueda activar todos los elementos activos de un documento. SVG soporta el uso del Modelo de Objeto de Documento (DOM) y los eventos independientes del dispositivo, y son altamente recomendados.
SVG también soporta la definición declarativa de animaciones. Estas ofrecen a los usuarios mejores medios para comprender lo que se está cambiando y cómo que a través del uso de lenguajes de script, tales como Javascript o ECMAscript. Por ejemplo, es más fácil asegurarse que un usuario puede desactivar las animaciones y aún así se le presenta un contenido apropiado, lo cual es importante para la accesibilidad.
Finalmente, los usuarios deberían poder interactuar con los enlaces y otros medios de navegación incrustados en imágenes SVG bien a través de la secuencia del código, mediante la utilización de equivalentes textuales, o a través de su representación espacial, por medios más visuales.
SVG utiliza el nuevo conjunto de eventos proporcionado por DOM 2 [DOM2], que soporta contenido intercactivo independiente del dispositivo. Esto permite a los autores de SVG asegurar que el contenido interactivo no necesita que el usuario tenga un tipo de dispositivo en particular. Las buenas prácticas de autoría usarán normalmente los eventos
focusin, focusout y activate en lugar de los eventos específicos de dispositivo para ganar y perder el foco sobre un elemento o activar el elemento. En el siguiente ejemplo (5.1) la animación se lanza mediante un evento activate, utilizando parámetros diferentes para diferentes tipos de activación. La escritura de scripts independientes del dispositivo es requerida por los puntos de verificación 9.3 y 6.4 de las Pautas de Accesibilidad del Contenido Web [WCAG10].
Un agente de usuario accesible permitirá la activación de eventos generados desde un ratón u otro dispositivo de apuntado (que esté disponible) así como desde un teclado. De acuerdo a la Pauta 1 y especialmente el Punto de Verificación 1.1 de las Pautas de Accesibilidad para Agentes de Usuario [UAAG10], los agentes de usuario deben proporcionar formas independientes del dispositivo para activar todas las funciones de la aplicación e indicar cómo se activan dichas funciones (por ejemplo un sistema basado en texto podría proporcionar un "menú contextual" que liste las acciones disponibles para el usuario).
A menudo, la animación puede clarificar una presentación gráfica o añadir un movimiento llamativo para destacar puntos importantes. Pero la animación también puede impedir a los usuarios leer la información adyacente en la página, y las animaciones con cierta tasa de refresco pueden provocar incomodidad o convulsiones en usuarios con epilepsia fotosensible. También los usuarios pueden tener dificultades para hacer selecciones lo suficientemente rápidas si están embebidas en la animación. Por tanto, las animaciones se han de diseñar cuidadosamente de modo que no afecten a la accesibilidad o usabilidad de la presentación. Las Pautas de Accesibilidad del Contenido Web requieren que hasta que los agentes de usuario permitan a éste congelar o controlar la tasa de una animación, los autores deberían asegurar que los usuarios puedan pausar o parar el contenido en movimiento (refiérase a los Puntos de Verificación 3.5, 3.6, 3.8 y 7.3 y las Pautas 3 y 7 de [WCAG10]), y las Pautas de Accesibilidad para Agentes de Usuario requieren que la funcionalidad necesaria sea proporcionada por los agentes de usuario (refiérase a los Puntos de Verificación 1.1 y 7.3 y la Pauta 5 de [UAAG10]) Nótese que es principalmente una responsabilidad del agente de usuario más que una responsabilidad del autor el proporcionar esta funcionalidad. SVG también proporciona medios, como el elemento switch, para controlar la representación de imágenes que contienen animación para medios estáticos como dispositivos de salida impresa. Discutiremos el elemento switch más adelante en la Sección 6.
El modelo de animación de SVG ha sido desarrollado conjuntamente por los grupos de trabajo de SVG y de Multimedia Sincronizada (SYMM), y está basado en la especificación de animación de SMIL-Boston [SMIL-animation]. El modelo ofrece una aproximación declarativa para la creación de contenido Web dinámico. En muchos casos, es más fácil de comprender y usar que el modelo programático usado en lenguajes de script como ECMAscript o Javascript, cuando se requiere una presentación no gráfica.
El modelo de animación aspira a permitir a los agentes de usuario proporcionar información sobre lo que se supone que una animación hace cuando el dispositivo de representación o entorno no tiene las capacidades de medios presumidas por el autor.
Dado que SVG es XML proporciona a los agentes de usuario un Modelo de Objeto de Documento (DOM), como se discute más adelante en la Sección 7. Los elementos animate se incluyen en el DOM, y por consiguiente están directamente accesibles para los Agentes de Usuario. Como los efectos de la animación no producen cambio alguno en el DOM, la presentación relativa a las animaciones puede manejarse por separado. Un agente de usuario no visual puede interpretar la descripción declarativa de la animación y representarla de la manera más apropiada. Las Pautas de Accesibilidad para Agentes de Usuario requieren que un agente de usuario proporcione ayuda técnica con acceso al DOM (refiérase a los Puntos de Verificación 5.1 y 5.4 y la Pauta 5 en general de [UAAG10]), por tanto las ayudas técnicas pueden también proporcionar una presentación apropiada del efecto de animación cuando se usan en conjunción con un navegador SVG.
En el siguiente ejemplo usamos una animación para destacar la ruta de los mensajes desde el Ordenador A hacia el mundo exterior, o entre el ordenador A y el ordenador B. Para algunos componentes estamos animando las propiedades de estilo de los componentes. Pero para otros también queremos actualizar los equivalentes textuales, de modo que definimos dos símbolos con diferentes elementos desc y atributos class, y el efecto de animación alterna entre ellos.
Figura 5.1: Animaciones cuando el ordenador A se activa (descargar la animación de la red de 5.1).
<?xml version="1.0"?>
<?xml-stylesheet href="svg-style.css" type="text/css"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="6in" height="4.5in" viewBox="0 0 600 450">
<title id="mainTitle">Red</title>
<desc>Un ejemplo de una red de ordenadores basada en un hub</desc>
<!-- define los símbolos con clases y descripciones que serán animadas -->
<defs>
<symbol id="CableA">
<desc> Un cable ethernet 10BaseT</desc>
<!-- Dibuja el Cable A. -->
<path d="M107,88c100,140 50,140 -8,160"/>
</symbol>
<symbol id="activeCableA">
<desc> El cable ethernet 10BaseT está activo</desc>
<!-- Dibuja el Cable A destacado -->
<path class="highlight" d="M107,88c100,140 50,140 -8,160"/>
</symbol>
<!-- (y de forma similar para los otros cables) -->
</defs>
<!-- animación para ilustrar los mensajes que viajan a la red exterior-->
<animate xlink:href="#ComputerA" attributeName="class"
to="highlight" begin="id(ComputerA).(activate(2))"
dur="2s" fill="remove"/>
<animate xlink:href="#CableAref" attributeName="xlink:href"
to="#activeCableA" begin="id(ComputerA).(activate(2))(+2s)"
dur="2s" fill="remove"/>
<animate xlink:href="#hub" attributeName="class"
to="highlight" begin="id(ComputerA).(activate(2))(+4s)"
dur="2s" fill="remove"/>
<animate xlink:href="#CableNref" attributeName="xlink:href"
to="#activeCableN" begin="id(ComputerA).(activate(2))(+6s)"
dur="2s" fill="remove"/>
<!-- ilustra los mensajes viajando entre los ordenadores A y B -->
<animate xlink:href="#ComputerA" attributeName="class"
to="highlight" begin="id(ComputerA).(activate)"
dur="2s" fill="remove"/>
<!-- and so on -->
<!-- Draw text. -->
<text x="0" y="-10">
<tref xlink:href="#mainTitle"/>
</text>
<!-- Usa la imagen del hub y su información de título y descripción. -->
<g id="hub" transform="translate(180 200)">
<image width="600" height="450" xlink:href="hub.svg"/>
</g>
<!-- Usa un símbolo externo de ordenador. Escalar hasta ajustar. -->
<g id="ComputerA" transform="translate(20 170)">
<title>Computer A</title>
<use xlink:href="computer.svg#terminal" transform="scale(0.5)"/>
</g>
<!-- (Usa nuevamente el mismo símbolo de ordenador para el ordenador B) -->
<g>
<title>Cable A</title>
<use id="CableAref" xlink:href="#CableA" width="600" height="450"/>
</g>
<!-- (y de forma similar para los otros cables) -->
</svg>
Con SVG es sencillo añadir enlaces a varias partes de las imágenes. Esto se consigue incluyendo los componentes gráficos dentro de un elemento a. El elemento a debería incluir un atributo xlink:title que explique el destino del enlace y elementos title y
desc apropiados deberían describir el objeto gráfico que está siendo vinculado al destino. Las explicaciones textuales son muy importantes para los usuarios con ceguera o baja visión puesto que a menudo navegan a través del documento moviéndose de enlace a enlace y leyendo el texto del enlace o su equivalente textual. Por tanto es importante que el enlace (y su equivalente de texto) tengan sentido por sí sólos (refiérase al Punto de Verificación 13.3 de [WCAG10]). A menos que los Agentes de Usuario SVG hagan disponible esta información textual, los autores necesitarán incluir también en el contenido enlaces basados en texto (refiérase al punto de verificación 1.5 de [WCAG10], aunque esto podría no ser de aplicación a los más recientes agentes de usuario, tales como aquellos diseñados para SVG).
Los usuarios que confían fuertemente en la información visual, como algunos usuarios con discapacidades cognitivas, pueden también necesitar enlaces gráficos que sean fácilmente identificables por medios visuales. Para enlaces gráficos no existe una convención predeterminada para destacarlos, como lo es el subrayado para los enlaces de texto. Éstos pueden destacarse expandiendo el tamaño o color del componente enlazado, o añadiendo una marca gráfica cerca del componente. También podemos destacar el componente sólo cuando obtiene el foco o cuando el usuario solicita ver los enlaces. Los autores y los agentes de usuario deberían tener como meta la consistencia cuando ofrezcan estilos predeterminados de destacado. También es importante que los usuarios puedan fácilmente cambiar el destacado de acuerdo a sus necesidades. Esto puede ser proporcionado por los agentes de usuario mediante la implementación de las características relevantes de hoja de estilo, por ejemplo en CSS [CSS2].
Como muchos usuarios que no pueden usar dispositivos de apuntado navegan a través de los enlaces en un orden secuencial (en serie) necesitan ser capaces de crear un buen modelo mental de las estructuras y atajos que hacen la navegación más efectiva (refiérase a los Puntos de Verificación 13.4 y 13.5 y a la Pauta 3 en general de [WCAG10]). Tales usuarios se beneficiarán si los enlaces son recorridos en un orden que se corresponde con la estructura del gráfico, o si los enlaces relativos a cierta estructura (por ejemplo todos los botones incluidos en un panel de mandos de radio) están agrupados y pueden fácilmente ser saltados (refiérase al Punto de Verificación 13.6 de [WCAG10]).
En SVG es posible proporcionar alternativas en base a si una característica está soportada (por ejemplo la animación). Esto se hace con el elemento switch usando los atributos requiredFeatures o systemLanguage. El siguiente ejemplo (6.1) amplia el ejemplo de animación previo (5.1). Utiliza el elemento switch para comprobar si un sistema soporta animación, y si no proporciona una explicación alternativa de cómo la red envía los mensajes. En su lugar (o también) podría usarse el atributo systemLanguage para proporcionar múltiples versiones de texto según el lenguaje, o para proporcionar una versión del texto descriptivo en lenguaje de signos.
Figura 6.1: Proporcionando contenido alternativo para una animación con el elemento switch (descargar la red completa de 6.1).
<?xml version="1.0"?>
<?xml-stylesheet href="svg-style.css" type="text/css"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 20000802//EN"
"http://www.w3.org/TR/2000/CR-SVG-20000802/DTD/svg-20000802.dtd">
<svg width="6in" height="4.5in" viewBox="0 0 600 450">
<title id="mainTitle">Red</title>
<desc>Un ejemplo de una red de ordenadores basada en un hub</desc>
<!-- define los símbolos que serán animados --> <defs>
<symbol id="CableA">
<!-- (y el resto de los símbolos) -->
</symbol>
</defs>
<switch>
<g requiredFeatures="org.w3c.svg.dynamic">
<!-- Si esto es un reproductor dinámico usa un efecto de animación -->
<animate xlink:href="#ComputerA" attributeName="class"
to="highlight" begin="id(ComputerA).(activate(2))"
dur="2s" fill="remove"/>
<!-- (el resto de la animación está truncado) -->
</g>
<g x="0" y="450">
<!-- De otra manera proporciona una forma diferente del mismo contenido-->
<a xlink:href="desc51a.html" xlink:title="description">
<text>¿Cómo funciona?</text>
</a>
</g>
</switch>
<!-- Dibuja el texto. -->
<text x="0" y="-10">
<tref xlink:href="#mainTitle"/>
</text>
<!-- Usa la imagen del hub y su información de título y descripción. -->
<g id="hub" transform="translate(180 200)">
<image width="600" height="450" xlink:href="hub.svg"/>
</g>
<!-- (y el resto de la imagen de la red) -->
</g>
</svg>
Todos los lenguajes de marcado escritos en XML tienen, automáticamente, algunos beneficios de accesibilidad. Esto también es cierto con SVG. En esta sección explicamos cómo pueden usarse esas características de XML para incrementar la accesibilidad de los documentos SVG.
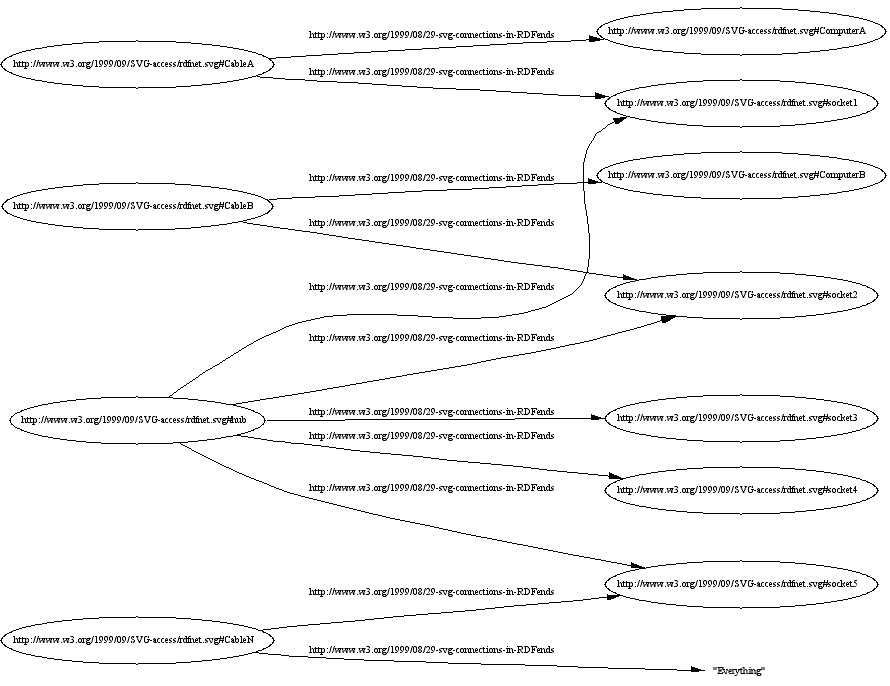
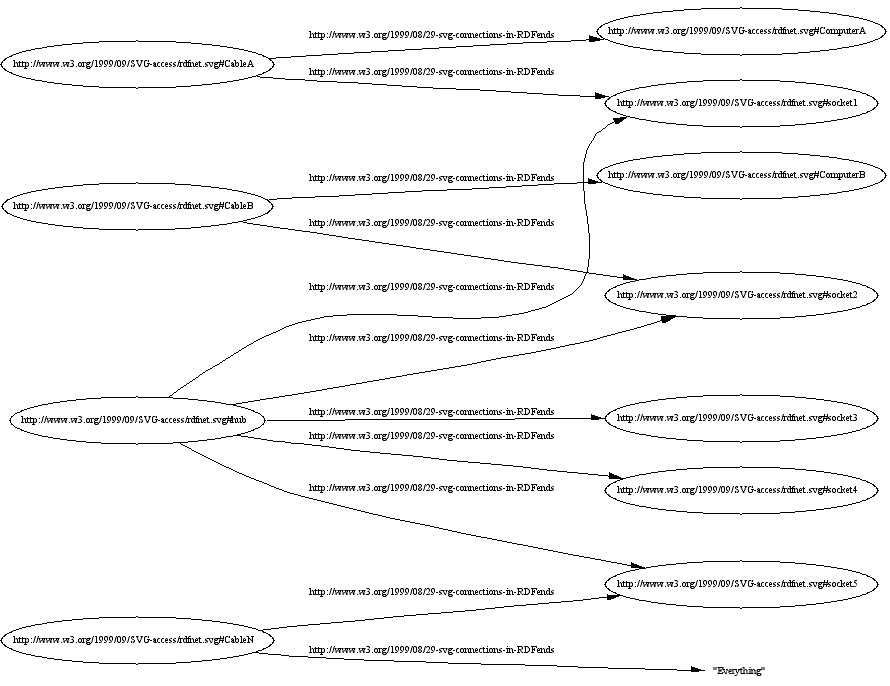
Cuanta más información pueda proporcionar el autor sobre una imagen SVG y sus componentes, mejor para la accesibilidad. Añadir metadatos a un documento puede ayudar al usuario a buscar información, por ejemplo documentos con una evaluación de accesibilidad conveniente. En el siguiente ejemplo los hemos usado para describir más aún la imagen - aunque la lectura de la estructura XML muestra que la red consta de un hub, algunos cables y ordenadores, no explica cuál está conectado a cuál. Hemos incluído una imagen generada automaticamente de las relaciones descritas con los metadatos - la misma información puede ser generada por una ayuda técnica. Combinar la información con las alternativas equivalentes incluídas en la imagen puede ser usado para proporcionar una red descrita en texto, navegable, de audio, o incluso usando iconos de substitución (el Punto de Verificación 13.2 requiere metadatos, el 14.2 requiere la ilustración de la información y la Pauta 1 requiere equivalentes de texto
[WCAG10]). El siguiente ejemplo (7.1) utiliza espacios de nombre XML [NAMESPACE] y la Estructura para la Descripción de Recursos (Resource Description Framework) [RDF] para añadir algunos metadatos acerca de los cables que conectan los ordenadores y el hub en la primera imagen de la red.
Ejemplo 7.1: Metadatos adicionales para la Red y sus componentes (Descargar el SVG complete del ejemplo 7.1).
<?xml version="1.0"?>
<?xml-stylesheet href="svg-style.css" type="text/css"?>
<svg width="6in" height="4.5in" viewBox="0 0 600 450"
xmlns="http://www.w3.org/2000/svg-20000802">
<metadata>
<rdf:RDF xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:connect="http://www.w3.org/1999/08/29-svg-connections-in-RDF">
<rdf:Description about="#CableN">
<connect:ends rdf:resource="#socket5"/>
<connect:ends>Everything</connect:ends>
</rdf:Description>
<rdf:Description about="#CableA">
<connect:ends rdf:resource="#socket1"/>
<connect:ends rdf:resource="#ComputerA"/>
</rdf:Description>
<rdf:Description about="#CableB">
<connect:ends rdf:resource="#socket2"/>
<connect:ends rdf:resource="#ComputerB"/>
</rdf:Description>
<rdf:Description about="#hub">
<connect:ends rdf:resource="#socket1"/>
<connect:ends rdf:resource="#socket2"/>
<connect:ends rdf:resource="#socket3"/>
<connect:ends rdf:resource="#socket4"/>
<connect:ends rdf:resource="#socket5"/>
</rdf:Description>
</rdf:RDF>
</metadata>
<title id="mainTitle">Red
<desc>Un ejemplo de una red de ordenadores basada en un hub
<!-- Dibuja el texto. -->
<text x="0" y="-10">
<tref xlink:href="#mainTitle"/>
</text>
<!-- Usa la imagen del hub y su información de título y descripción. -->
<g id="hub" transform="translate(180 200)">
<image width="600" height="450" xlink:href="hub.svg"/>
</g>
<!-- Usa un símbolo de ordenador externo. Escalar hasta ajustar. -->
<g id="ComputerA" transform="translate(20 170)">
<title>Ordenador A</title>
<use xlink:href="computer.svg#terminal" transform="scale(0.5)"/>
</g>
<!-- Y así con el resto de la red... -->
</svg>
Figura 7.2: Una representación gráfica de los metadatos que han sido añadidos. Esta representación ha sido generada por un servicio automático [RUDOLF] basado en los medatados RDF incluidos en el documento. Muestra las conexiones entre los diversos elementos, de modo que es posible trazar los enlaces entre cualquier elemento y los otros.
 D
D
La especificación de SVG permite el uso de nombres de espacio XML [NAMESPACE] para introducir elementos desde otros lenguajes XML. En particular, los elementos text, title y desc contienen contenido estructurado, que puede ser marcado utilizando extensiones a la DTD de SVG o usando otro espacio de nombres. En el siguiente ejemplo incluimos un poco de SMIL [SMIL] para proporcionar descripciones más enriquecidas de la imagen de la Figura 5.1 (el ejemplo asume que una hoja de estilo proporciona posicionamiento para el flujo de texto).
Figura 7.3: Un ejemplo de combinación de nombres de espacios para proporcionar equivalentes alternativos de la multimedia enriquecida.
<?xml-stylesheet href="http://www.w3.org/1999/09/SVG-access/svg-style"
type="text/css"?>
<svg width="6in" height="4.5in" viewBox="0 0 600 450"
xmlns="http://www.w3.org/2000/svg-20000802">
<!-- define las descripciones que serán animadas -->
<title id="mainTitle">Red</title>
<desc>Un ejemplo de una red de ordenadores basada en un hub
<smil xmlns="http://www.w3.org/TR/REC-SMIL/">
<par>
<audio src="describe.au" title="La red descrita mediante audio"/>
<textstream src="describe.ts" title="cómo funciona la red"/>
</par>
</smil>
</desc>
<!-- Dibuja el texto. -->
<text x="0" y="-10">
<tref xlink:href="#mainTitle"/>
</text>
<!-- Usa la imagen del hub y su información de título y descripción. -->
<g id="hub" transform="translate(180 200)">
<image width="600" height="450" xlink:href="hub.svg"/>
</g>
<!-- El resto del ejemplo está truncado. -->
</svg>
SVG soporta un Modelo de Objeto del Documento [DOM2] que proporciona una interfaz estándar (Interfaz de Programación de Aplicaciones o API) para examinar y manipular la estructura del documento. Puede ser usada por varias herramientas y tecnologías. El DOM es particularmente beneficioso para las ayudas técnicas, puesto que éstas se utilizan a menudo con herramientas "estándar" como los agentes de usuario comunes. Por ejemplo, un lector de pantalla que proporciona salida de voz para una variedad de aplicaciones puede ser personalizado para obtener ventaja de la interfaz del DOM. Esto puede proporcionar mejor acceso del que sería posible si se confiara enteramente en el motor de interpretación estándar (quizás un editor gráfico, o un conector del navegador) para obtener la información. Una ayuda técnica también puede usar la interfaz del DOM para modificar una imagen SVG para adaptarla a las necesidades de un usuario. Nótese que las Pautas de Accesibilidad para Agentes de Usuario requieren que los agentes de usuario implementen el DOM y exporten las interfaces a las ayudas técnicas (refiérase al Punto de Verificación 1.3 y las Pautas 1 y 5 [UAAG10]). Ver también la sección 5.2 sobre eventos accesibles - estos se heredan de la especificación DOM 2 [DOM2].
La primera fuente de información sobre SVG es la propia especificación [SVG]. La especificación ayuda a la accesibilidad al requerir la conformidad con las pautas de accesibilidad como parte de la conformidad para las herramientas. Ver en particular el apéndice sobre accesibilidad. Además, la página Web pública del grupo de trabajo SVG del W3C [SVG-page] es una buena fuente de información, incluyendo artículos y papeles sobre SVG, noticias de implementaciones, etc.
La Iniciativa de Accesibilidad Web (WAI) del W3C afronta la accesibilidad de la Web a través de cinco actividades complementarias que:
- Aseguran que la tecnología de la Web soporta la accesibilidad
- Desarrolla pautas de accesibilidad
- Desarrolla herramientas para facilitar la evaluación y reparación de sitios Web
- Dirige la educación y ayuda a los necesitados
- Dirige la investigación y desarrollo
La Oficina del Programa Internacional de la WAI posibilita el partenariado de la industria, organizaciones de discapacitados, organizaciones de investigación sobre accesibilidad y gobiernos interesados en crear una Web accesible. Los patrocinadores de la WAI incluyen a la Fundación Nacional de la Ciencia y el Departamento de Educación del Instituto Nacional de Investigación sobre Discapacidad y Rehabilitación de Estados Unidos; el Programa de Aplicaciones Telemáticas para Discapacitados y Personas Mayores de la Dirección General XIII de la Comisión Europea; el Gobierno de Canadá, la Industria de Canadá; IBM, Lotus Development Corporation, Microsoft, y Verizon. Información adicional sobre la WAI está disponible en http://www.w3.org/WAI.
El W3C se creó para guiar a la Web hacia su máximo potencial mediante el desarrollo de protocolos comunes que promuevan su evolución y aseguren su interoperabilidad. Es un consorcio internacional de la industria dirigido conjuntamente por el Laboratorio para las Ciencias de la Computación (Laboratory for Computer Science - LCS) del Instituto de Tecnología de Massachusetts (MIT) en los Estados Unidos de Norteamérica, el Instituto Nacional para la Investigación en Ciencias de la Computación y Control (National Institute for Research in Computer Science and Control - INRIA) en Francia y la Universidad de Keio en Japón. Los servicios proporcionados por el Consorcio incluyen: un repositorio de información sobre la World Wide Web para desarrolladores y usuarios; implementaciones de código de referencia para encarnar y promover los estándares; y varios prototipos y aplicaciones de muestra para demostrar el uso de la nueva tecnología. En julio de 2000, 433 organizaciones eran Miembros del Consorcio. Para mayor información sobre el Consorcio de la World Wide Web Consortium, vea http://www.w3.org/.
- Elemento activo (Active element)
- Un elemento activo es un elemento con comportamientos
que pueden ser
activados (o "desencadenados") bien a través de la interfaz
de usuario o mediante scripts. Qué elementos están activos depende del
lenguaje del documento y de si las características están soportadas por
el agente de usuario. En documentos SVG, por ejemplo, los elementos
activos incluyen enlaces e instancias de elementos con scripts
(manejadores de eventos) asociados explícitamente con ellos (por
ejemplo, mediante los diversos atributos "on":
onactivate etc). La mayor parte de sistemas utilizan el
foco del contenido para navegar por los elementos activos e identificar
cuál va a ser activado. El comportamiento de un elemento activo puede
ser activado mediante una variedad de mecanismos, incluyendo el ratón,
el teclado, una Interfaz de Programación de Aplicación (Application
Programming Interface - API), etc. El efecto de la activación
depende del elemento. Por ejemplo, cuando un enlace es activado, el
agente de usuario generalmente, recupera el recurso enlazado.
- Ayuda técnica (Assistive technology)
- En el contexto de este documento, una ayuda técnica
es un agente de usuario que se basa en
uno o más agentes de usuario para ayudar a las personas con discapacidades
a interactuar con un ordenador. Por ejemplo, un software lector de
pantalla es una ayuda técnica porque se basa en navegadores u otras
aplicaciones de software para posibilitar el acceso a la Web, en
particular para las personas con discapacidades visuales o cognitivas.
Ejemplos de ayudas técnicas que son importantes en el contexto de este
documento incluyen a las siguientes:
- magnificadores de pantalla, que son utilizados por personas con
discapacidades visuales para agrandar y cambiar los colores de la
pantalla y así mejorar la legibilidad visual de texto e imágenes.
- lectores de pantalla, que son utilizados por personas que son ciegas
o tienen discapacidades lectoras para leer información textual
mediante dispositivos de habla sintetizada o de Braille.
- software de reconocimiento de habla, que pueden ser usados por
personas que tienen ciertas discapacidades físicas.
- teclados alternativos, que son utilizados por personas con ciertas
discapacidades físicas para simular el teclado.
- dispositivos alternativos de apuntado, que son utilizados por
personas con ciertas discapacidades físicas para simular el apuntado
y activaciones de botón de un ratón.
Más allá de este documento, las ayudas técnicas consisten en software
o hardware que ha sido específicamente diseñado para ayudar a las personas
con discapacidades en la realización de actividades cotidianas, tales como
sillas de ruedas, máquinas de lectura, dispositivos de asimiento,
teléfonos de texto, buscapersonas que vibran, etc.
- Alternativas Equivalentes del contenido (Equivalent
alternatives for content)
- Dado que el contenido
representado en algunas formas no siempre es accesible para los
usuarios con discapacidades, los autores deben proveer alternativas
equivalentes para el contenido. En el contexto de este documento, las
equivalencias deben cumplir esencialmente la misma función para la
persona con una discapacidad (al menos hasta el grado dónde sea posible,
dada la naturaleza de la discapacidad y el estado de la tecnología),
como la que cumple el contenido "principal" para las personas sin
discapacidad. Por ejemplo, el texto "La Luna Llena" debe transmitir la
misma información que una imagen de una una luna llena, al ser presentada
a los usuarios. Nótese que la información equivalente se centra en el
cumplimiento de la misma función. Si la imagen es parte de un enlace y
se entiende que la imagen es crucial para adivinar el destino del enlace,
su equivalente también debe dar a los usuarios una idea del destino del
enlace.
- Las alternativas equivalentes del contenido incluyen
las equivalentes textuales
(largas y cortas, sincronizadas y no sincronizadas) y no equivalentes no
textuales (por ejemplo, una descripción
auditiva, o una pista visual que muestre una traducción al lenguaje
de los signos de un texto escrito, etc.). Consulte, por favor, las Pautas
de Accesibilidad del Contenido Web 1.0 [WCAG10].
- Agente de Usuario
- Un agente de usuario es una aplicación que recupera y
representa contenido Web, incluyendo texto, gráficos, sonidos, video,
imágenes y otros tipos de contenido. Un agente de usuario puede requerir
de agentes de usuario adicionales para manejar ciertos tipos de contenido,
o puede ser de este tipo. Por ejemplo, un navegador puede ejecutar un
programa diferente o conector para representar sonido o video. Los agentes
de usuario incluyen navegadores gráficos de escritorio, reproductores
multimedia, navegadores de texto, navegadores de voz, y ayudas técnicas tales como lectores de
pantalla, magnificadores de pantalla, sintetizadores de habla, teclados en
pantalla, y software de entrada de voz.
Nos gustaría agradecer a las siguientes personas que han contribuído sustancialmente a este documento:
Judy Brewer, Dan Brickley, Daniel Dardailler, Jon Ferraiolo, Ian Jacobs,
Chris Lilley, Eric Prud'hommeaux, Ralph Swick, Dave Woolley, el Grupo de Trabajo de SVG y el Grupo de Trabajo de Protocolos y Formatos de la WAI.
- [ATAG10]
- "Pautas de Accesibilidad para Herramientas de Autor 1.0", J. Treviranus, C. McCathieNevile, I.
Jacobs, y J. Richards, eds., 3 de febrero de 2000.
Esta Recomendación del W3C es
http://www.w3.org/TR/2000/REC-ATAG10-20000203.
- [CSS1]
- "Hojas de Estilo en Cascada de Nivel 1", H. Lie y
B. Bos, eds., 17 de diciembre de 1996, revisada el 11 de enero de 1999. Esta Recomendación del W3C es http://www.w3.org/TR/1999/REC-CSS1-19990111.
- [CSS2]
- "Hojas de Estilo en Cascada de Nivel 2", H. Lie, B.
Bos, C. Lilley, y I. Jacobs, eds, 12 de mayo de 1998. Esta Recomendación del W3C es
http://www.w3.org/TR/1998/REC-CSS2-19980512.
- [CSS-access]
- "Características de Accesibilidad de CSS", I Jacobs y J. Brewer, eds. Esta Nota del W3C es
http://www.w3.org/1999/08/NOTE-CSS-access-19990804.
- [DOM2]
- "Especificación del Modelo de Objeto de Documento de Nivel 2", L. Wood et al., eds., 10 de mayo de 2000.
Esta Candidata a Recomendación del W3C es
http://www.w3.org/TR/2000/CR-DOM-Level-2-20000510; refiérase también a
la última versión de DOM 2.
- [NAMESPACE]
- "Espacios de nombres en XML", T. Bray, D.
Hollander, y A. Layman, editores, 14 de enero de 1999. Esta Recomendación
del W3C Recommendation es http://www.w3.org/TR/1999/REC-xml-names-19990114.
- [RDF]
- "Estructura para la Descripción de Recursos (Resource Description Framework - RDF)
Modelo y Sintaxis", O. Lassila y R. Swick, eds., 22 de febrero
de 1999. Esta Recomendación del W3C es
http://www.w3.org/TR/1999/REC-rdf-syntax-19990222.
- [RUDOLF]
- "Rudolf
RDF Viz" una herramienta de visualización RDF. Disponible en
http://www.ilrt.bristol.ac.uk/discovery/rdf-dev/rudolf/rdfviz
- [SMIL]
- "Espacificación de Lenguaje de Integración de Multimedia Sincronizada (Synchronized Multimedia Integration Language - SMIL) 1.0", P. Hoschka, ed., 15 de junio de 1998.
Esta Recomendación del W3C es
http://www.w3.org/TR/1998/REC-smil-19980615.
- [SMIL-animation]
- "Animación SMIL", P. Schmitz y A.
Cohen, eds. 31 de julio de 2000. Este Borrador de Trabajo del W3C es
http://www.w3.org/TR/2000/WD-smil-animation-20000731; refiérase también
a la última versión de
Animación SMIL .
- [SMIL-access]
- "Características de accesibilidad de SMIL", M.
Koivunen y I. Jacobs, eds., 21 de septiembre de 1999. Esta Nota del W3C
es http://www.w3.org/TR/1999/NOTE-SMIL-access-19990921.
- [SVG]
- "Especificación de Gráficos de Vectores Escalables (Scalable Vector Graphics) 1.0",
J. Ferraiolo, ed., 2 de agosto de 2000. Esta Candidata a Recomendación del W3C es http://www.w3.org/TR/2000/CR-SVG-20000802/; refiérase también a la
última versión de la especificación de SVG, disponible en http://www.w3.org/TR/SVG.
- [SVG-page]
- La página pública del grupo de trabajo de Gráficos de Vectores Escalables es el repositorio público de información para el grupo de trabajo. Disponible en http://www.w3.org/Graphics/SVG
- [UAAG10]
- "Pautas de Accesibilidad para Agentes de Usuario", J. Gunderson y I. Jacobs, eds., 28 de julio de 2000.
Este Borrador de Trabajo del W3C es
http://www.w3.org/WAI/UA/WD-UAAG10-20000728.
- [USENOTE]
- "Cómo Usan la Web las Personas con Discapacidades", J. Brewer y I. Jacobs,
eds. La última versión de este Borrador de Trabajo del W3C está disponible
en http://www.w3.org/WAI/EO/Drafts/WAI-access-profiles.
- [WCAG10]
- "Pautas de Accesibilidad del Contenido Web 1.0", G.
Vanderheiden, W. Chisholm, y I. Jacobs, eds., 5 de mayo de 1999.
Esta Recomendación del W3C es
http://www.w3.org/TR/1999/WAI-WEBCONTENT-19990505.
- [XLINK]
- "Lenguaje de Enlazado XML (XML Linking Language)",
S. DeRose et al., eds., 3 de julio de 2000. Esta Candidata a Recomendación
del W3C es
http://www.w3.org/TR/2000/CR-xlink-20000703; refiérase también a la
última versión de la especificación
de XLink.
 Nota del Traductor:
Nota del Traductor: